Ste v službe BitMEX nováčikom? Zaregistrujte sa pomocou nášho odkazu a získate 10% zľavu z vašich obchodných poplatkov:
https://www.bitmex.com/register/fMRfzN
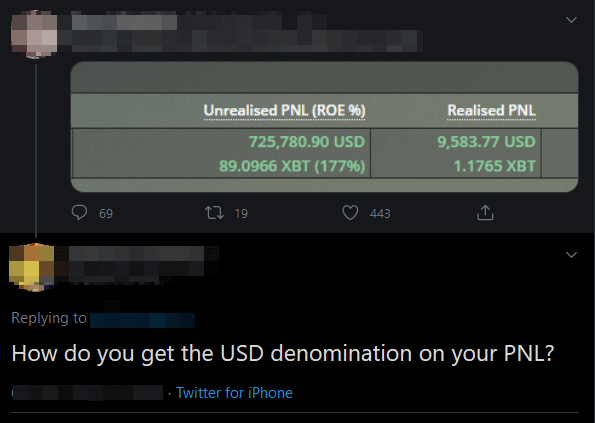
BitMEX je obchodná platforma plne označená ako bitcoin. Väčšina z vás obchodníkov vie, že táto burza prijíma iba vklady v bitcoinoch. Vypláca všetky vaše zisky v XBT a zobrazuje iba vaše vydané / nevydané PnL v XBT / BTC. Nebolo by pekné, keby Bitmex spolu s hodnotami BTC zobrazoval denomináciu USD vo vašom PnL?
Populárne trvalé zmluvy o výmene XBTUSD, ETHUSD, XRPUSD sú inverzné. To znamená, že sú ocenené v USD. Všetky vaše PNL (zisky a straty) sa však počítajú v bitcoinoch. Spočiatku to môže byť dosť ťažké pochopiť, pretože to nie je také jednoduché ako výpočet PnL na spotovom trhu. Je preto šikovné zmeniť menu z XBT na USD, aby ste uľahčili prácu. Obzvlášť to je skvelé pre používateľov, ktorí sledujú svoje PnL v USD.
Nasledujúca príručka vysvetľuje, ako pridať nominálnu hodnotu USD do stĺpca PNL Bitmex.com.
Ako zobraziť BitMEX PnL v hodnotách USD
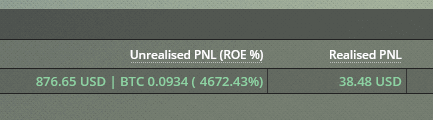
Platforma pre obchodovanie s derivátmi na obežnej dráhe zobrazuje PNL v USD aj BTC.
Aj keď Bitmex štandardne túto funkciu neponúka, stále môžeme používať doplnok prehliadača, aby sme mali PnL označené v USD.
Aby sme to mohli implementovať, budeme potrebovať dve veci: 1. Rozšírenie prehliadača tretej strany a 2. Open source kód JavaScript.
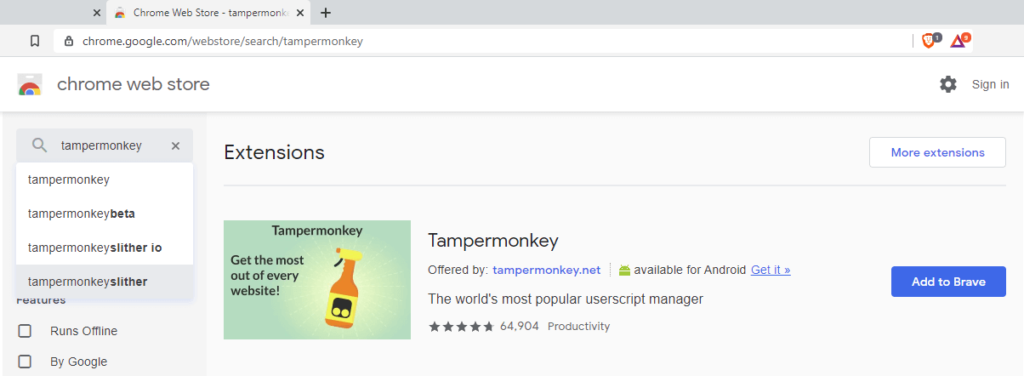
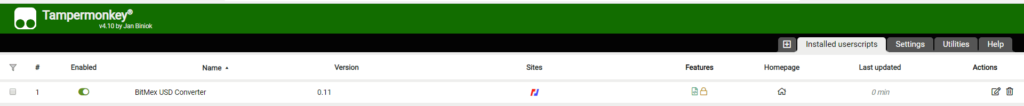
Inštaluje sa rozšírenie prehliadača Tampermonkey
Tampermonkey je populárny používateľský správca skriptov. Toto rozšírenie je k dispozícii pre prehliadače Chrome, Firefox, Brave, Microsoft Edge, Safari a Opera.
Prehliadač Chrome a Brave: https://chrome.google.com/webstore/search/tampermonkey
Pre Firefox môžete použiť Tampermonkey alebo Greasemonkey. Obe rozšírenia fungujú. V tejto príručke každopádne budeme používať Tampermonkey.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/
Alebo len zamieriť do https://www.tampermonkey.net a pridajte rozšírenie do ľubovoľného relevantného prehľadávača, na ktorom pracujete.
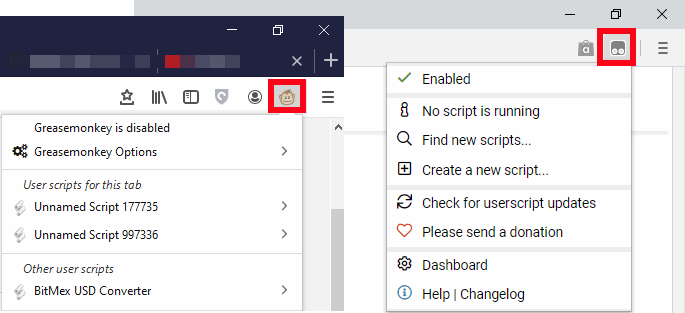
Po pridaní rozšírenia do prehliadača by sa vám mala v pravom hornom rohu zobraziť ikona Tampermonkey.
Inštaluje sa skript prevodníka BitMEX USD
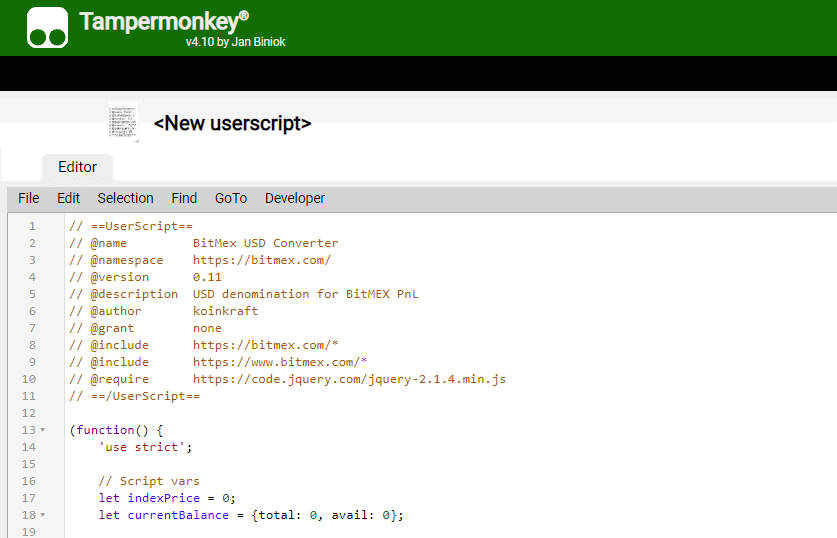
Kliknite na ikonu Tampermonkey v pravom hornom rohu a z ponuky vyberte možnosť „Vytvoriť nový skript“.
Teraz vymažte všetko z editora a vložte nasledujúci skript.
// == UserScript ==
// @name BitMex USD Converter
// @namespace https://bitmex.com/
// @verzia 0.11
// @description nominálna hodnota USD pre BitMEX PnL
// @author koinkraft
// @grant none
// @include https://bitmex.com/*
// @include https://www.bitmex.com/*
// @require https://code.jquery.com/jquery-2.1.4.min.js
// == / UserScript ==
(funkcia () {
„používať prísne“;
// Varianty skriptu
nech indexPrice = 0;
nech currentBalance = {total: 0, avail: 0};
// Extrahujte cenu BitMex
const updateIndexPrice = () => {
$ (‘. instrument’). each (function () {
nech obj = this;
if ($ (obj) .children (‘. symbol’). dĺžka > 0 && $ (obj) .children (‘. symbol’). html () == ‘.BXBT’) {
indexPrice = $ (obj) .children (‘. price’). html ();
}
});
setTimeout (funkcia () {
updateIndexPrice ();
}, 1000);
};
// Extrahujte zostatok v peňaženke
const extractWalletBalance = (spätné volanie) => {
nech zostatky = currentBalance;
$ (‘a [href ="/ aplikácia / peňaženka"] > rozpätie > stôl > tbody > tr ‘). each (function () {
nech currentLabel = ”;
$ (this) .children (‘td’). each (function () {
if ($ (this) .html () == ‘Celkom’ || $ (this) .html () == ‘Dostupné’) {
currentLabel = $ (this) .html ();
} else {
if (currentLabel == ‘Celkom’) {
nech balanceTotal = formatXBTString ($ (this) .html ());
if (balanceTotal! == false) balances.total = balanceTotal;
} else if (currentLabel == ‘Dostupné’) {
nech balanceAvail = formatXBTString ($ (this) .html ());
if (balanceAvail! == false) balances.avail = balanceAvail;
}
}
});
});
currentBalance = zostatky;
spätné volanie (zostatky);
};
// Nastaviť zostatok v Peňaženke
const setWalletBalance = (updatedBalances) => {
if (updatedBalances.total + ‘USD’! = $ (‘. balance-usd-total’). html ()) $ (‘. balance-usd-total’). html (updatedBalances.total + ‘USD’);
if (updatedBalances.avail + ‘USD’! = $ (‘. balance-usd-avail’). html ()) $ (‘. balance-usd-avail’). html (updatedBalances.avail + ‘USD’);
};
// Prevod reťazca XBT
const formatXBTString = (retazec) => {
nechajte parts = string.split (" ");
if (parts.length == 2) {
if (diely [1] == ‘XBT’) {
vrátiť diely [0] .nahradiť (",",".");
} else if (diely [1] == ‘mXBT’) {
vrátiť diely [0] .nahradiť (",",".") * 0,001;
} else if (diely [1] == ‘XBt’) {
vrátiť diely [0] .nahradiť (".","") * 0,00001;
} else if (diely [1] == ‘μXBT’) {
vrátiť diely [0] .nahradiť (".",""). nahradiť (",",".") * 0,000001;
}
}
návrat nepravdivý;
};
// Aktualizácia zostatkov v Peňaženke
const updateWalletBalances = () => {
setTimeout (funkcia () {
if (indexPrice! = 0) {
extractWalletBalance (funkcia (zostatky) {
let updatedBalances = {total: (balances.total * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}), avail: (balances.avail * indexPrice) .toLocaleString (‘en-US’ , {minimumFractionDigits: 2, maximumFractionDigits: 2})};
setWalletBalance (updatedBalance);
});
}
updateWalletBalances ();
}, 1000);
};
// Aktualizácia PNL
konšt aktualizáciaPNLs = (setTimeoutCycle) => {
if (indexPrice! = 0) {
// Nerealizovaný PNL
$ (‘td.unrealisedPnl’). each (function () {
nech obj = this;
nechaj obsah;
nech isSpan = false;
if ($ (this) .children (‘div: first-child’). children (‘span’). length > 0) {
content = $ (this) .children (‘div: first-child’). children (‘span: first-child’). html ();
isSpan = true;
} else {
content = $ (this) .children (‘div: first-child’). html ();
}
nech diely = content.split (" ");
if (parts [1] == ‘XBT’ || parts [1] == ‘mXBT’ || parts [1] == ‘XBt’ || parts [1] == ‘μXBT’) {
nech formatUnrealizedPNL = formatXBTString (diely [0] + ” + diely [1]);
nech unrealizedPNLUSD = (formatUnrealizedPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2});
nechajte newDivContent;
if (! isSpan) {
newDivContent = nerealizovanéPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ parts [2];
} else {
newDivContent = ” + nerealizovanéPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ parts [2] +’ ‘;
}
if (newDivContent! = $ (obj) .children (‘div.unrealizedPnlUSD’). html ()) {
$ (obj) .children (‘div.unrealizedPnlUSD’). html (newDivContent);
if (formatUnrealizedPNL * indexPrice < 0) {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘neg’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘neg’). removeClass (‘pos’);
}
} else {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘pos’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
}
});
// Realizovaný PNL
$ (‘td.combinedRealisedPnl’). each (function () {
nech obj = this;
nech realizovanéPNLhover = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ());
nechajte uvedomenéPNL = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverHidden’). children (‘span’). html ());
nechajte realizovanéPNLUSDhoverContent = (realizovanéPNLhover * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
nech realizovanéPNLUSDContent = (realizovanéPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
if ($ (obj) .children (‘.realPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ()! = uvědomilPNLUSDhoverContent) {
$ (obj) .children (‘.realPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html (RealPNLUSDhoverContent);
if (uvedomilPNLhover * indexPrice < 0) {
if (! $ (obj) .children (‘.realPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘.realPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} else {
if (! $ (obj) .children (‘.realPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘.realPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
if ($ (obj) .children (‘.realPNLContainer’). children (‘. hoverHidden’). children (‘span’). html ()! = uvědomilPNLUSDContent) {
$ (obj) .children (‘.realPNLContainer’). children (‘. hoverHidden’). children (‘span’). html (RealPNLUSDContent);
if (uvedomenéPNL * indexPrice < 0) {
if (! $ (obj) .children (‘.realPNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘.realPNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} else {
if (! $ (obj) .children (‘.realPNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘.realPNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
});
}
if (setTimeoutCycle) {
setTimeout (funkcia () {
updatePNLs (true);
}, 50);
}
};
// Inicializuje obal PNL
const initPNLWrapper = (setTimeoutCycle) => {
if ($ (‘td.unrealisedPnl’). dĺžka > 0 && $ (‘. unrealizedPnlUSD’). length == 0) {
// Nerealizovaný PNL
$ (‘td.unrealisedPnl’). css (‘poloha’, ‘relatívna’);
$ (‘td.unrealisedPnl > div ‘). css (‘ opacita ‘,’ 0 ‘). css (‘ poloha ‘,’ absolutne ‘). css (‘ zľava ‘,’ 0 ‘). css (‘ hore ‘,’ 0 ‘). css ( ‘right’, ‘0’). css (‘bottom’, ‘0’);
$ (‘td.unrealisedPnl > div ‘). after (‘ 0,00 USD (0,00%) ‘);
// Realizovaný PNL
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). hide ();
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). after (‘ 0,00 USD0,00 USD ‘);
}
if (setTimeoutCycle) {
setTimeout (funkcia () {
initPNLWrapper (true);
}, 100);
}
};
// Počkajte, kým sa načíta okno
$ (okno). načítanie (funkcia () {
// Skryť BTC zostatok
$ (‘._ 1mNCXSUh: prvý’). Skryť ();
$ (‘._ 2UCMYPbC > ._2wx45MYS: first ‘). Hide ();
// Init PNL Wrapper
initPNLWrapper (true);
$ (okno) .resize (funkcia () {
initPNLWrapper (false);
});
// Vložte divíziu zostatku v USD
$ (‘.nouncementsDropdown’). predtým (‘
| Celkom | 0,00 USD |
| K dispozícii | 0,00 USD |
‘);
// Aktualizácia funkcií
setInterval (() => {
console.log (‘Aktualizuje sa …’);
updateIndexPrice ();
updateWalletBalances ();
updatePNLs (true);
$ (‘td.unrealisedPnl > div ‘). hover (function () {
updatePNLs (false);
});
}, 30000);
});
}) ();
Vyššie uvedený kód je otvorený zdrojový kód JavaScript napísaný spoločnosťou KoinKraft.
Referencia: https://gist.github.com/btc-zz/6b8315f93969ee7caf6c3d66e70ec721
Po dokončení kliknite na Súbor >> Uložiť.
Potom skontrolujte, či je povolený nástroj na prevod nástrojov Tampermonkey a BitMEX USD. Skript môžete kedykoľvek deaktivovať.
Teraz obnovte obchodnú stránku Bitmex.com a chvíľu počkajte, kým sa skript načíta. Po načítaní by sa mali v stĺpci PNL zobrazovať hodnoty USD. Zobrazuje hodnoty USD aj BTC, nie iba USD. Konverzia USD sa deje tiež v reálnom čase.
Plug-in nefunguje?
Táto metóda funguje so všetkými hlavnými webovými prehliadačmi. Aby tento doplnok fungoval správne, musíte nastaviť zobrazenie meny BitMEX na XBT (bitcoin). Nebude to fungovať s inými menami, ako je satoshi, mikro-bitcoin a milli-bitcoin. Spočiatku tiež chvíľu trvá, kým sa načítajú hodnoty USD, takže im dajte nejaký čas.
Dúfame, že odteraz nebudete musieť robiť žiadny základný prepočet z BTC na menu Fiat alebo Satoshi na USD, aby ste zhodnotili, aký vysoký je zisk v USD. Skript urobí prácu za vás.